Hello! Now I am sharing with you, four kinds of fancy arrows designed in Css3.You can also download from the given link below.
Directions :
Step 1: Add the following code to the <body> section of your Html page :
Step 2: Add the following code to the <style> section of your Html page or Css :
Pure Css3 Shapes - Shape # 1 - EGG
Hello! From today I am starting to make different kinds of pure css3 shapes and share with you.You can also download from the given link below.
Directions :
Step 1: Add the following code to the <body> section of your Html page :
Step 2: Add the following code to the <style> section of your Html page or Css :
Directions :
Step 1: Add the following code to the <body> section of your Html page :
Step 2: Add the following code to the <style> section of your Html page or Css :
Create an awesome Css3 Animated Flip Boxes in simple steps without Javascript
Hi, Guys! Are you want to become a good website designer? thats why you are always ready to learn anything, related to Web Designing like Html, Css, Javascript etc?
So, thats why I have created a new program & sharing with you, this is an awesome "Css3 Animated Flip Boxes" without javascript in just some simple steps. If you face any problem you can just scroll down & comment to ask or click to "Download Project Source" for Download.
Directions :
Step 1: Add the following code to the <body> section of your Html page :
Step 2: Add the following code to the <style> section of your Html page or Css :
So, thats why I have created a new program & sharing with you, this is an awesome "Css3 Animated Flip Boxes" without javascript in just some simple steps. If you face any problem you can just scroll down & comment to ask or click to "Download Project Source" for Download.
Directions :
Step 1: Add the following code to the <body> section of your Html page :
Step 2: Add the following code to the <style> section of your Html page or Css :
How to make Tooltip in Css without Javascript
Hello! if you are searching for that How to create & show Tooltip on hover of image, we have made a program for it.
Directions :
Step 1: Add the following code to the <body> section of your Html page :
Step 2: Add the following code to the <style> section of your Html page or Css :
Directions :
Step 1: Add the following code to the <body> section of your Html page :
Step 2: Add the following code to the <style> section of your Html page or Css :
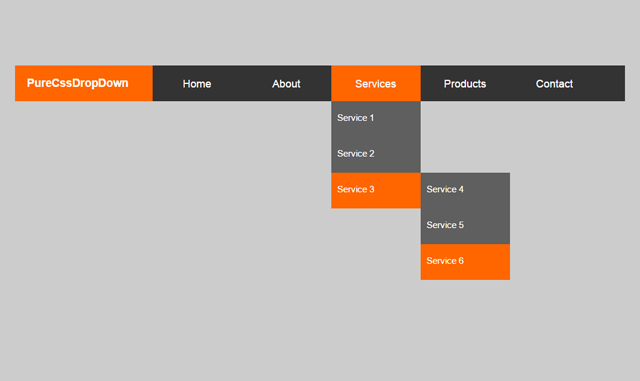
How to create a Horizontal Drop Down Menu in Html & Css
Hello! Today I am sharing with you a simple horizontal dropdown menu, which is entirely with HTML,CSS and without javascript.
Directions :
Step 1: Add the following code to the <body> section of your Html page :
Step 2: Add the following code to the <style> section of your Html page or Css :
Directions :
Step 1: Add the following code to the <body> section of your Html page :
Step 2: Add the following code to the <style> section of your Html page or Css :
Simple Css3 Animation - Image SHAKE Effect
Hello! Today I am sharing with you a simple Css3 Animation program, which have apply Css3 Shake effect on some images.
Directions :
Step 1: Add the following code to the <body> section of your Html page :
Step 2: Add the following code to the <style> section of your Html page or Css :
Directions :
Step 1: Add the following code to the <body> section of your Html page :
Step 2: Add the following code to the <style> section of your Html page or Css :
How to make a Simple Drop Down Menu in Html & Css
Hi, Guyz! Today I am sharing with you a simple dropdown menu, which is entirely with HTML and CSS.
Directions :
Step 1: Add the following code to the <body> section of your Html page :
Step 2: Add the following code to the <style> section of your Html page or Css :
Directions :
Step 1: Add the following code to the <body> section of your Html page :
Step 2: Add the following code to the <style> section of your Html page or Css :
Subscribe to:
Comments (Atom)

 Preview Image
Preview Image Preview Image
Preview Image Preview Image
Preview Image Preview Image
Preview Image Preview Image
Preview Image Preview Image
Preview Image Preview Image
Preview Image